Implementation of Outbox Pattern in Spring Boot
In distributed systems, we generally face the challenge of keeping our databases and external systems in sync. For instance when we create an order we …

GUI programs are different from the traditional program that you have encountered. GUI programs are event-driven which means that these programs respond to the user actions such as clicking to the button, pressing a key on the keyboard etc ..
In Java, GUI programming is also(as expected) object-oriented. In other words, everything in the GUI program is object. For instance events are object, colors and fonts are objects.
In Java, there are several tools for gui programming, in these tutorial I will use JavaFx
Note that JavaFx is no longer being distributed with (or as part of) Java Development Kit(JDK). Easiest way to program with JavaFx is to use Maven.
A JavaFX program (or application) is represented by an object of type Application.
Application is an abstract class and includes one abstract method called start() .
To create a JavaFX program, you should extend Application class and provide a definition for the start() method.
In general, you should have main method to start javaFx application like this one:
public static void main(String[] args) {
launch(args);
}
When main() method is being executed, launch() method creates a new thread called JavaFx Application Thread. Anything that effects the GUI is done by the JavaFx Application Thread
launch() method creates an object and after that start() method is called on the JavaFx Application thread.
start()method has the responsibility of the setup the GUI and open a window on the screen
When you are creating project via Maven, you do not need to download JavaFx SDK, you only need to specify to module in the pom.xml, Maven will download the necessary modules for the project.
JavaFx team has created maven archetypes to quickly create Maven project. Here are the examples for both Java 11 & 17 :
mvn archetype:generate \
-DarchetypeGroupId=org.openjfx \
-DarchetypeArtifactId=javafx-archetype-simple \
-DarchetypeVersion=0.0.6 \
-DgroupId=org.openjfx \
-DartifactId=sampleJavaFxProject \
-Dversion=1.0.0 \
-Djavafx-version=11
mvn archetype:generate \
-DarchetypeGroupId=org.openjfx \
-DarchetypeArtifactId=javafx-archetype-simple \
-DarchetypeVersion=0.0.3 \
-DgroupId=org.openjfx \
-DartifactId=sampleJavaFxProject \
-Dversion=1.0.0 \
-Djavafx-version=17.0.1
After that you can open the project with your IDE (You can clear the default setup.)
Update the App class:
import javafx.application.Application;
import javafx.application.Platform;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.HBox;
import javafx.scene.text.Font;
import javafx.stage.Stage;
public class App extends Application {
@Override
public void start(Stage stage) {
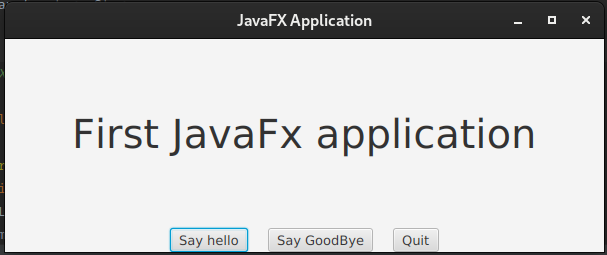
Label message = new Label("First JavaFx application");
message.setFont(new Font(40));
Button helloButton = new Button("Say hello");
helloButton.setOnAction(e -> message.setText("Hello JavaFx"));
Button goodByeButton = new Button("Say GoodBye");
goodByeButton.setOnAction(e -> message.setText("GoodBye !!"));
Button quitButton = new Button("Quit");
quitButton.setOnAction(e -> Platform.exit());
HBox buttonBar = new HBox(20, helloButton, goodByeButton, quitButton);
buttonBar.setAlignment(Pos.CENTER);
BorderPane root = new BorderPane();
root.setCenter(message);
root.setBottom(buttonBar);
Scene scene = new Scene(root, 450, 200);
stage.setScene(scene);
stage.setTitle("JavaFX Application");
stage.show();
}
public static void main(String[] args) {
launch();
}
}

Stage object represents a window on the computer’s screen.The stage that is passed as a parameter to the start() method is constructed by the system. It represents the main window of a program. It is called primary stage.
stage.show()The rest is just adding content to the window like this line:
stage.setTitle("JavaFX Application");
stage.setScene(scene);
says that the scene will be displayed in the content area of the stage.
HBox.
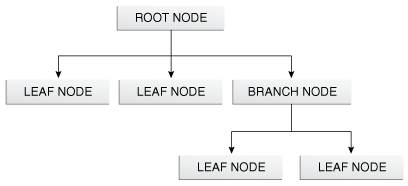
javafx.scene.Nodejavafx.scene.Parent (which of course Parent is a subclass of Node )In our example Button object is a subclass of Parent (that’s means button can actually contain other nodes)
Containers are Nodes which can have other nodes as children.
The act of arranging a container’s children on the screen is referred to as layout. In other words layout means setting the size and location of the components inside the container.
Different containers implement different layout policies. For example, an HBox is a container that simply arranges the components that it contains in a horizontal row.
// First argument specifies the gap between the nodes
HBox buttonBar = new HBox( 20, helloButton, goodByeButton, quitButton);
// following line ceners the button within the HBox. Without it, they would be shoved over to the left edge of the window. Pos, short for position
buttonBar.setAlignment(Pos.CENTER);
A BorderPane is a container which implements different layout policy. It can contain up to five components, one in the center of the pane, one at the top, one at the bottom, one to the left and one to the right of the center.
In our example, event occurs when the user clicks one of the buttons. Handling an event involves two objects:
EventHandler , a functional interface that defines a method handle(e) , where the parameter e is the event object.To handle(or response) to an event, you should create a class and implement the EventHandler interface or directly use lambda expression.
For a button, ActionEvent is fired.
// Generic EventHandler
@FunctionalInterface
public interface EventHandler<T extends Event> extends EventListener {
void handle(T var1);
}
// ...
// Button event
public class App extends Application {
@Override
public void start(Stage stage) {
Button helloButton = new Button("Say hello");
helloButton.setOnAction(e -> message.setText("Hello JavaFx"));
}
// ...
}
public abstract class ButtonBase extends Labeled {
public final void setOnAction(EventHandler<ActionEvent> var1) {
this.onActionProperty().set(var1);
}
}
The static exit() method in the platform class is the preferred way to programmatically end a JavaFx program. It is preferred to System.exit() because it cleanly shuts down the application thread.
start(). To create a JavaFX program our main class have to extend Application class as well. And we have to provide definition for the start() method.start() method is to call static void method called launch() in the main class:public static void main(String[] args) {
launch(args);
}
launch() method is called, JavaFX will use the thread called application thread to render the ui.HBox, BorderPane etc …)EventHandlerLast but not least wait for the next one…
In distributed systems, we generally face the challenge of keeping our databases and external systems in sync. For instance when we create an order we …
Sometimes you may need to create your sql queries on runtime with some specification given by your client. In these cases, you may create many JPQLs …